- UI / UX -
- Other experience -
- Fun art stuff -

Logo design

Digital painting

Logo design

Digital painting





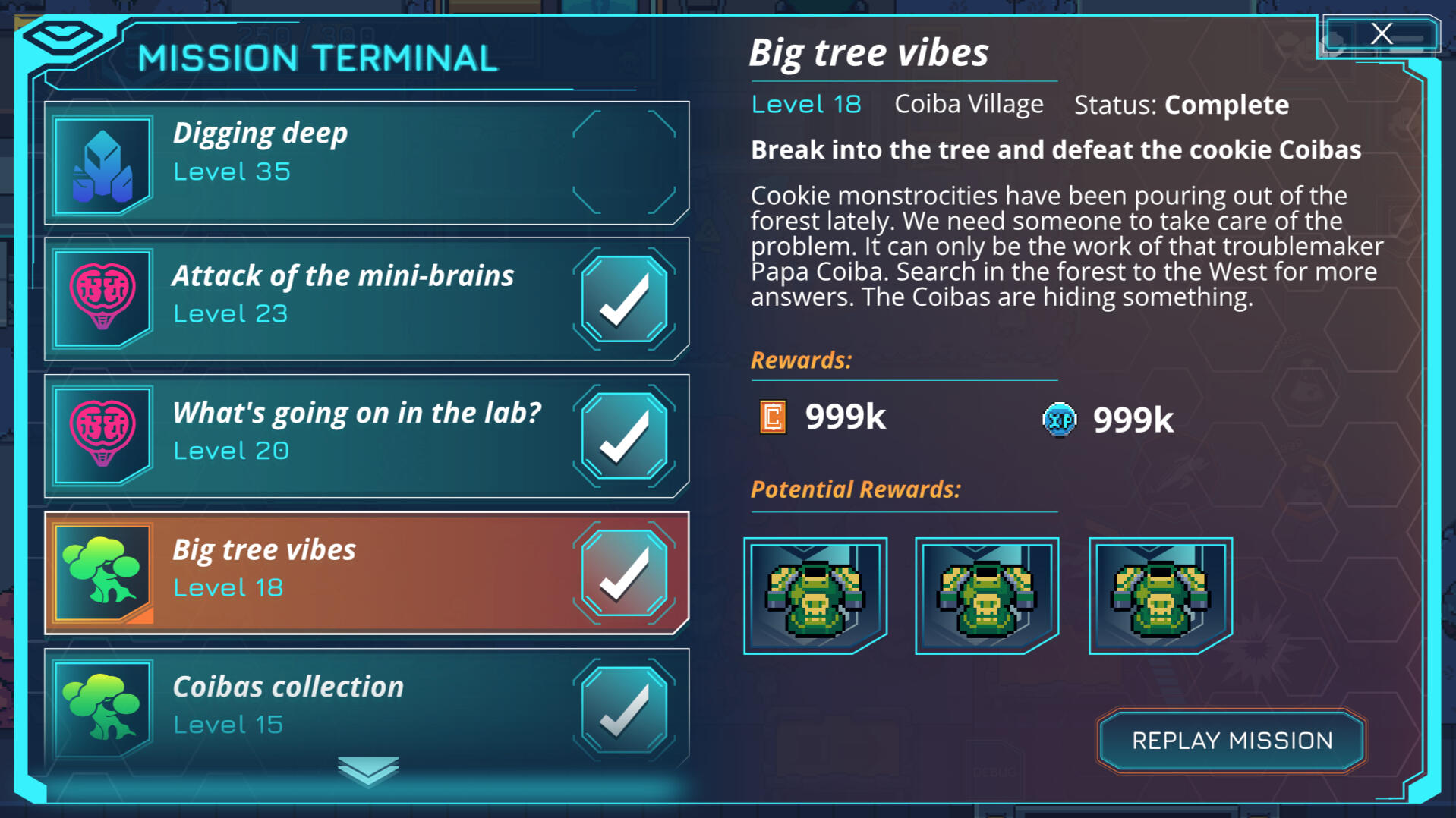
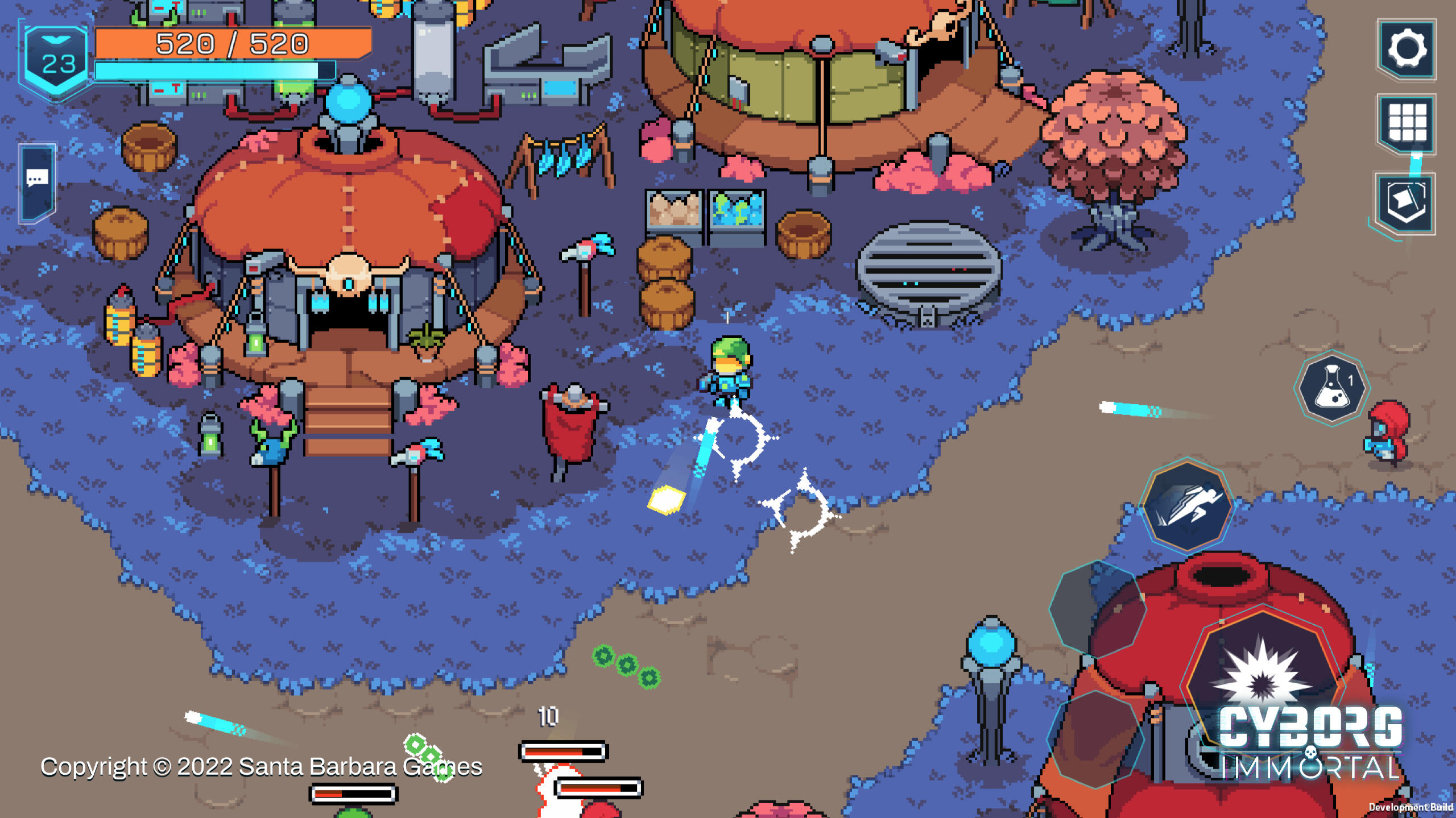
Cyborg Immortal
Currently in development
Cyborg Immortal is a free-to-play, top-down, action RPG set on the intricately handcrafted pixel art world of Etheria. You can party up with your friends to loot and shoot your way through procedurally generated dungeons guarded by daunting foes and monstrous bosses. Players group up to form new alliances with people across the globe to collect bounties in Cyborg Immortal’s shared open world.
As the sole User interface Designer on Cyborg Immortal I'm in charge of all the UI assets from wireframing to polished sprites. I work with the leadership and design teams to craft an experience that players find intuitive and aesthetically pleasing. When sprites are ready for the engine, I create detailed documentation and motion compositions to guide the engineering team's implementation. On the UX side of things, I help create playtest surveys and sort through player data. I also create our marketing graphics and collaborate with the community team on the design of our website.
Responsibilities:
UI, UX, Graphic Design
user flow, user surveys, wireframes, prototyping, UI concept mock-ups, animated motion comps, iconography, UI sprites, documentation, marketing graphics, logo design, website design
Releasing on:
Mobile





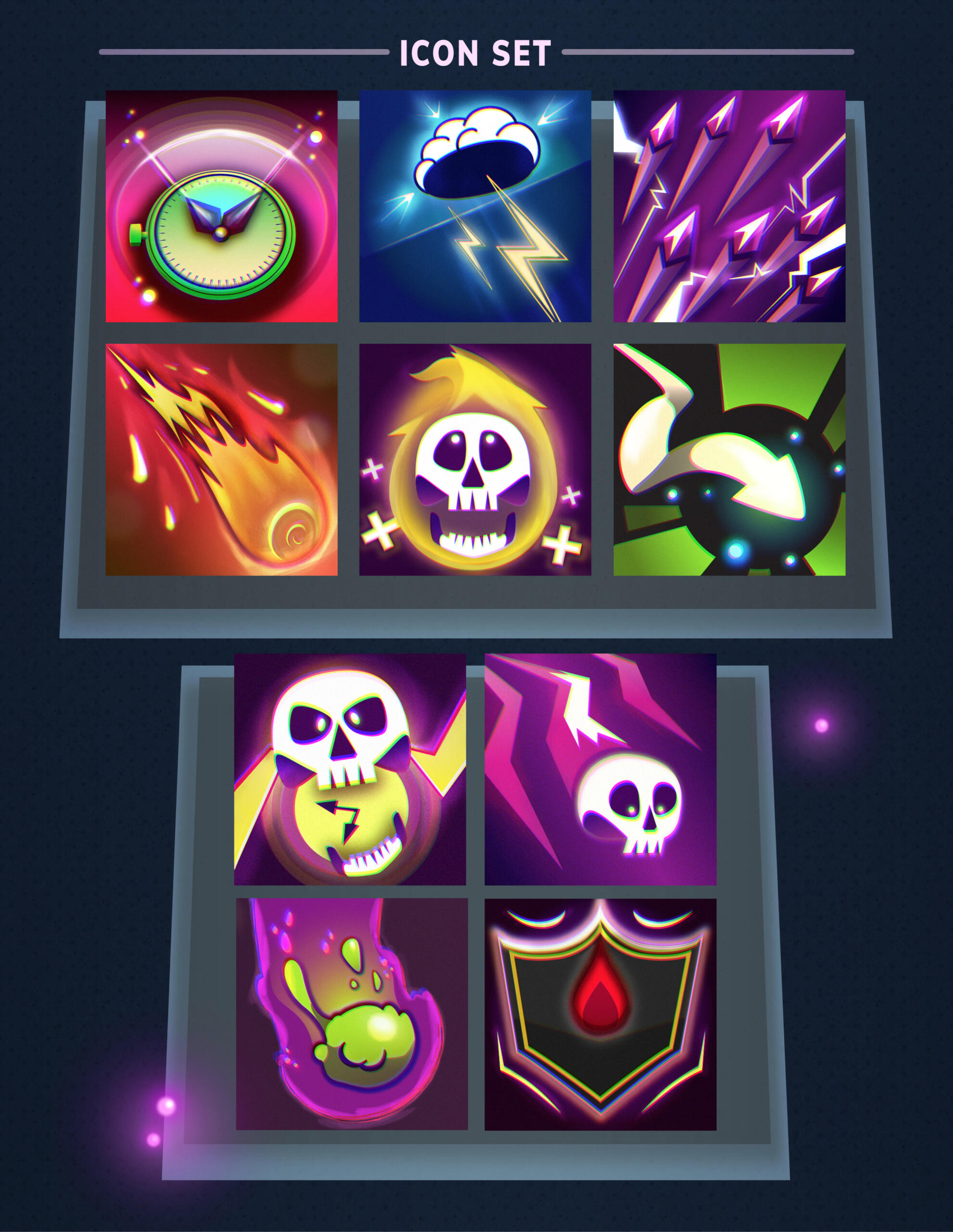
Soul Kingdoms
Currently in development
Soul Kingdoms is a match-based multiplayer experience that condenses all of the core features of a PvP MMORPG within the scope of a single match. Third-person action RPG with gameplay with MMO abilities and progression, where teams battle it out for resources and power in a simulated MMO world until there’s only one team left standing.
I worked with the team at Power Proc Studios to create UI mock-ups and target style guides for iconography that would give their game a unique identity. Coming in as the third person on the team gave me a unique perspective to help build out pitch graphics and refine the core gameplay loop while early playtesting was ongoing.
Responsibilities:
UI, UX, Graphic Design
user surveys, wireframes, UI concept mock-ups, iconography, UI sprites, marketing graphics, website design, pitch design
Releasing on:
PC





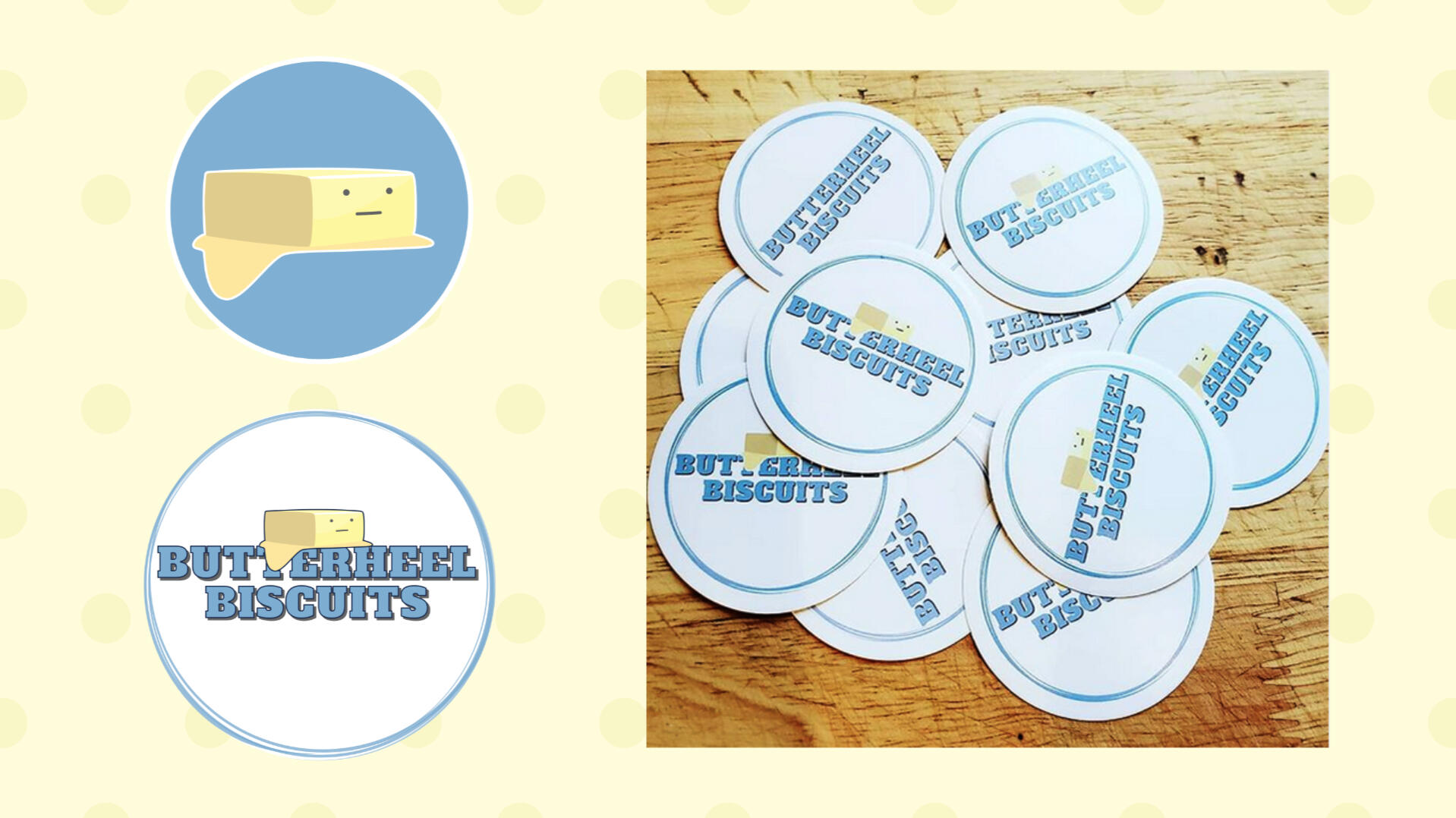
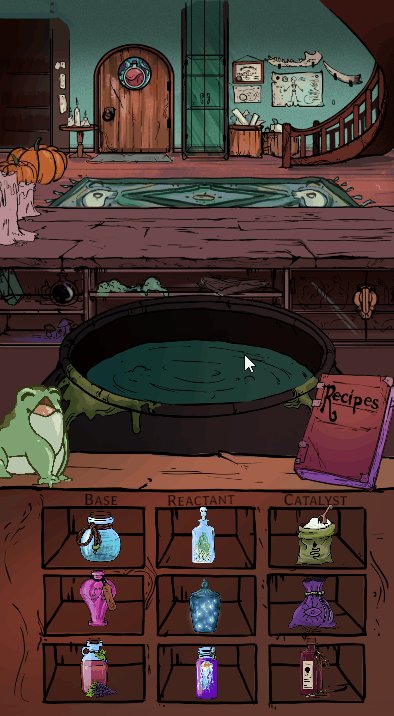
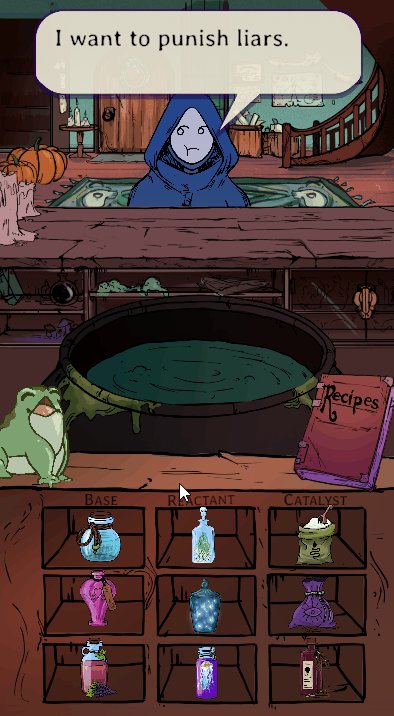
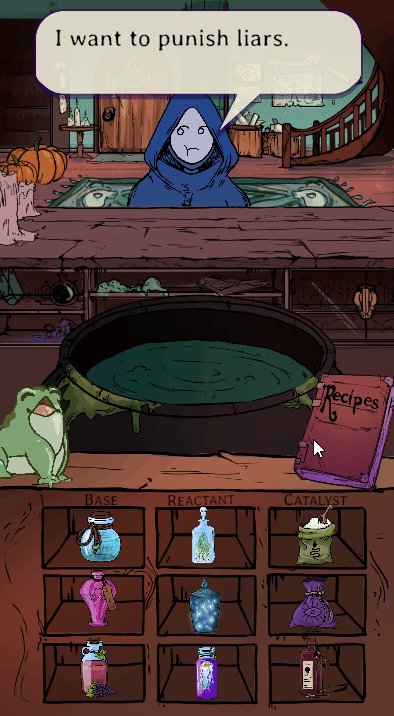
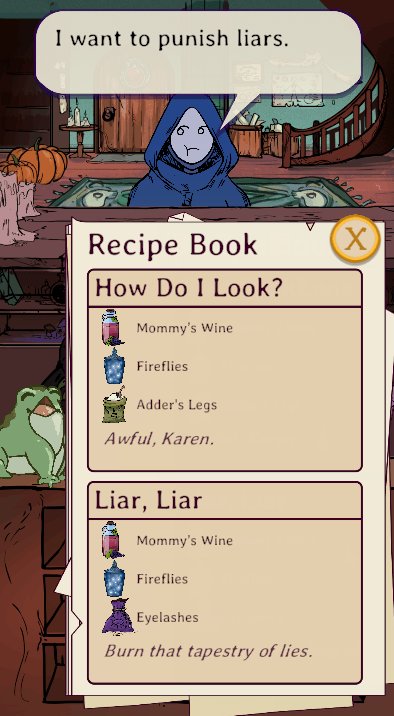
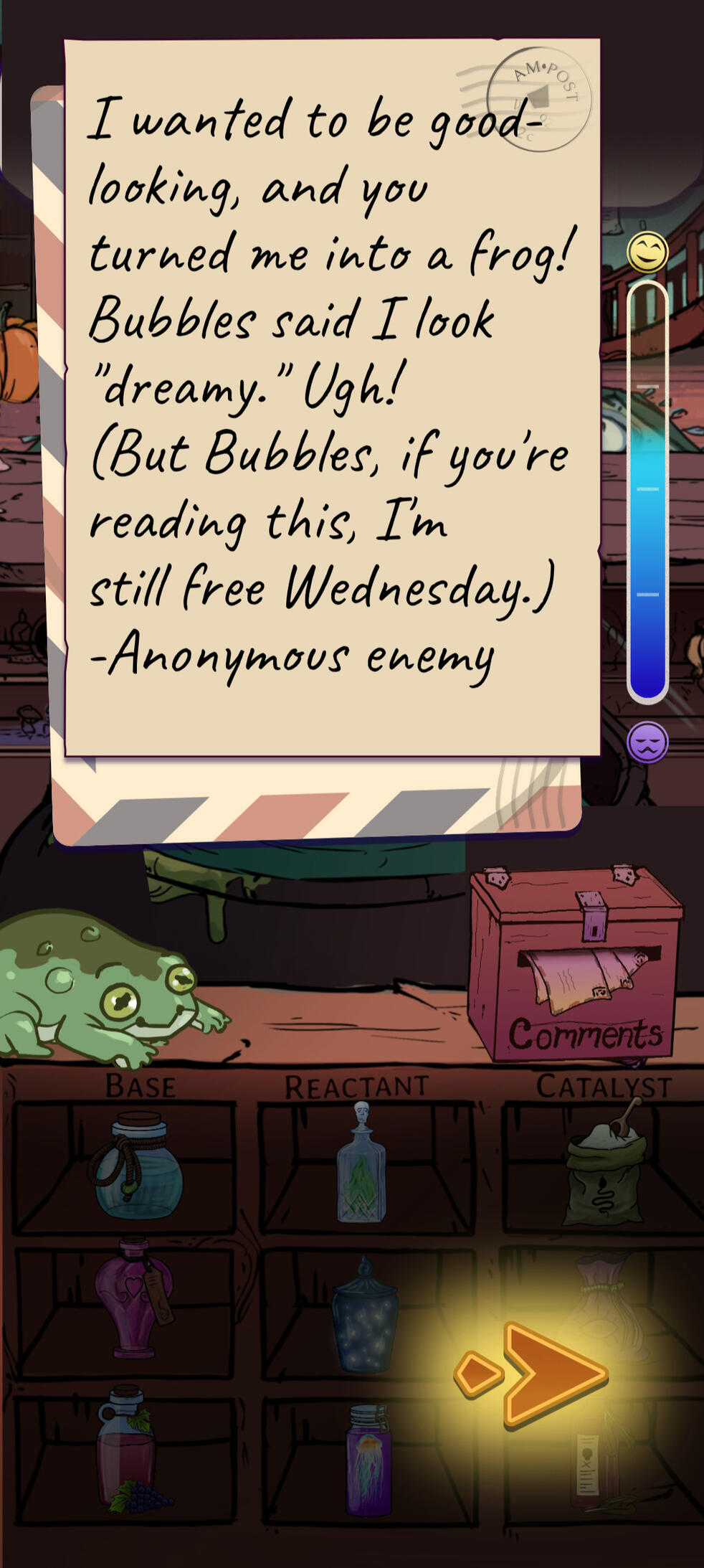
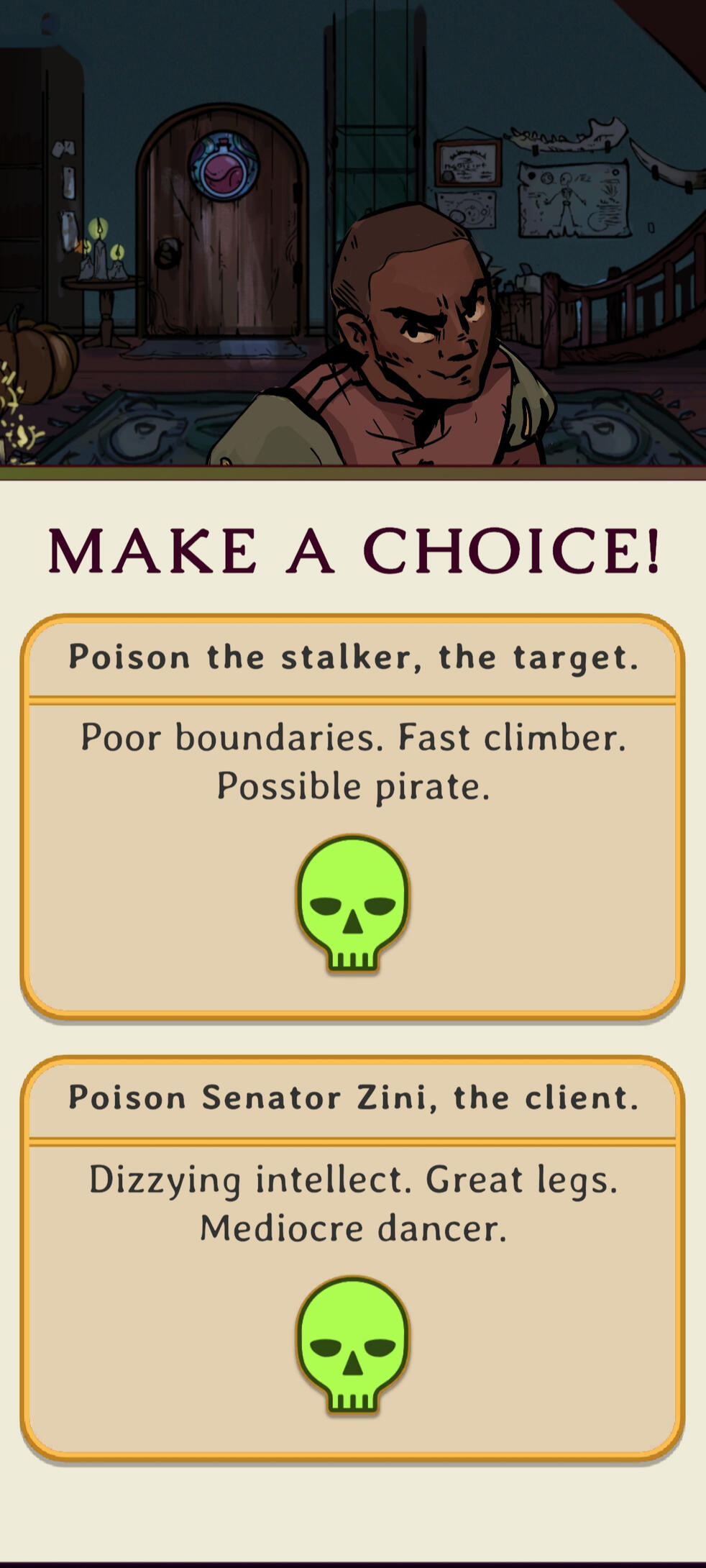
Bare-Bones Apothecary
Released 2022
One part potion puzzler, one part grave-robbing game, Bare-Bones Apothecary puts your resurrected bones in charge of a potion shop during its busiest season. But you can’t show up to the fall festival looking like this. Good thing there’s just enough time to rob body parts from the fresh graves of those you’ve “accidentally” poisoned.
Winning 3rd place in the IGDA Foundation's 2022 gamejam, this project was truly a team effort. With ten team members and only two weeks to ship, I took on a production role to make sure the project stayed in-scope and on-schedule. Additionally, I collaborated with our design and engineering team to wireframe and export finalized UI sprites on a tight schedule.
Responsibilities:
UI, Production
user flow, wireframes, UI concept mock-ups, iconography, UI sprites, marketing graphics, project management, feature planning
Released on:
Android







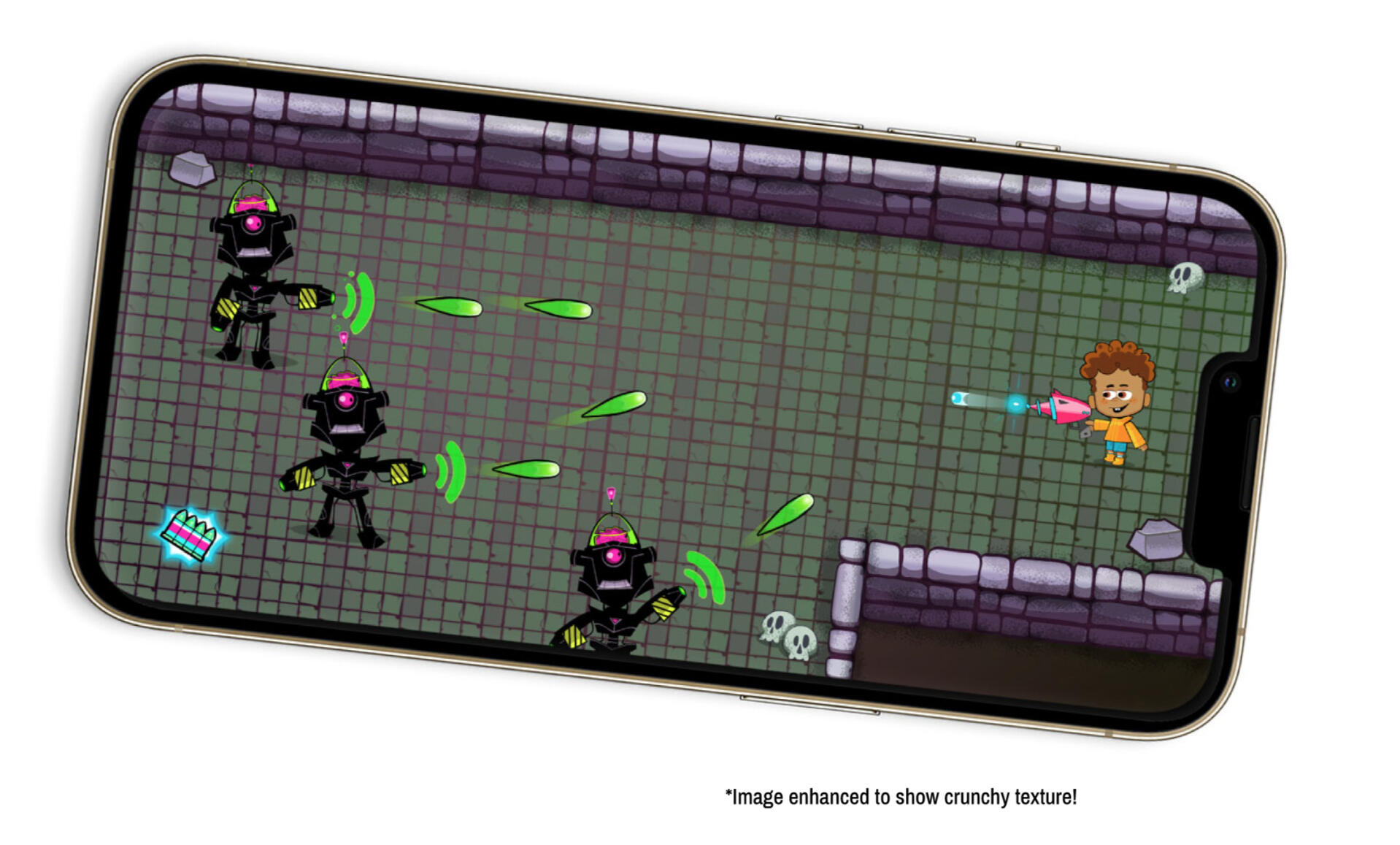
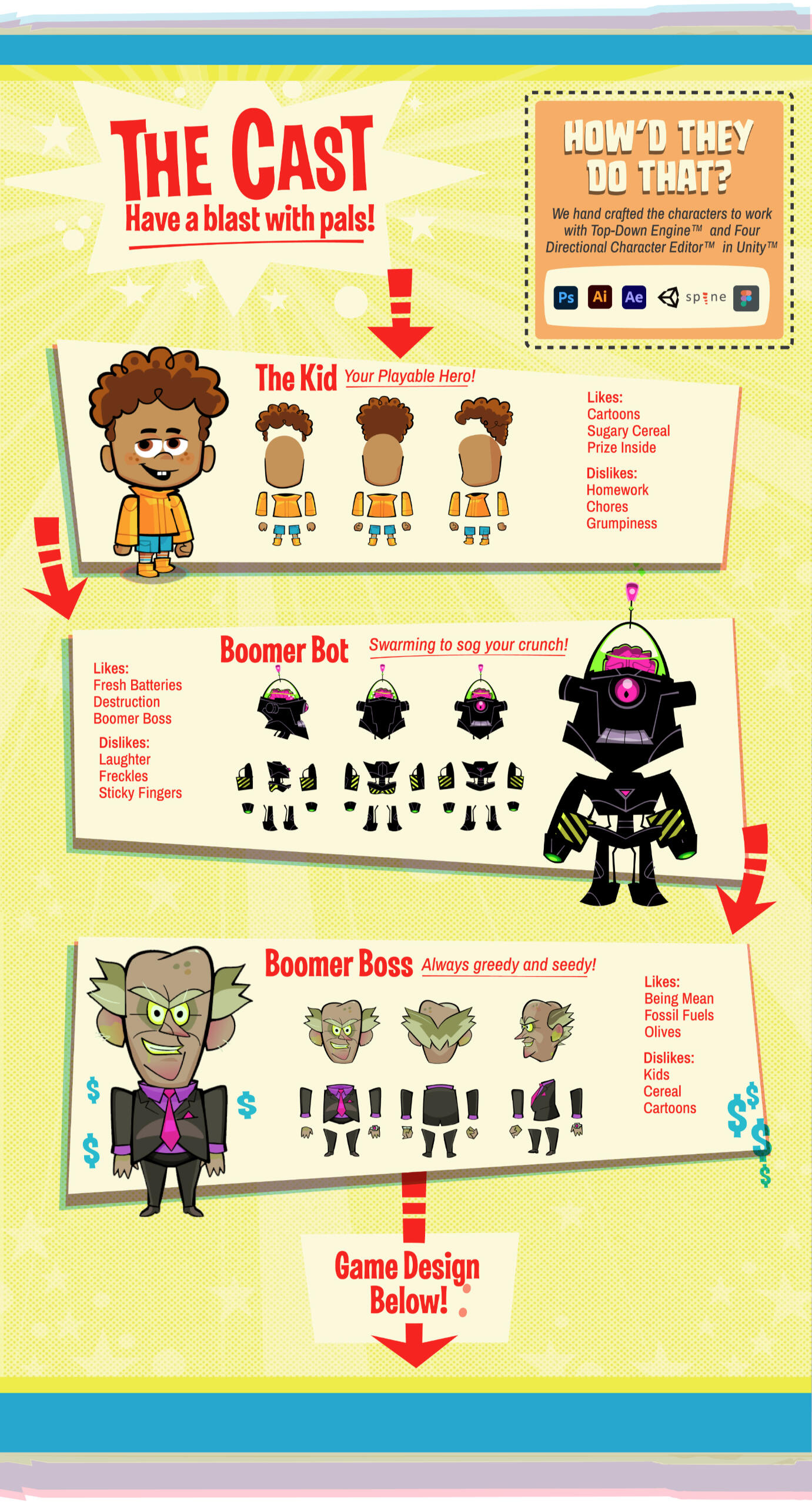
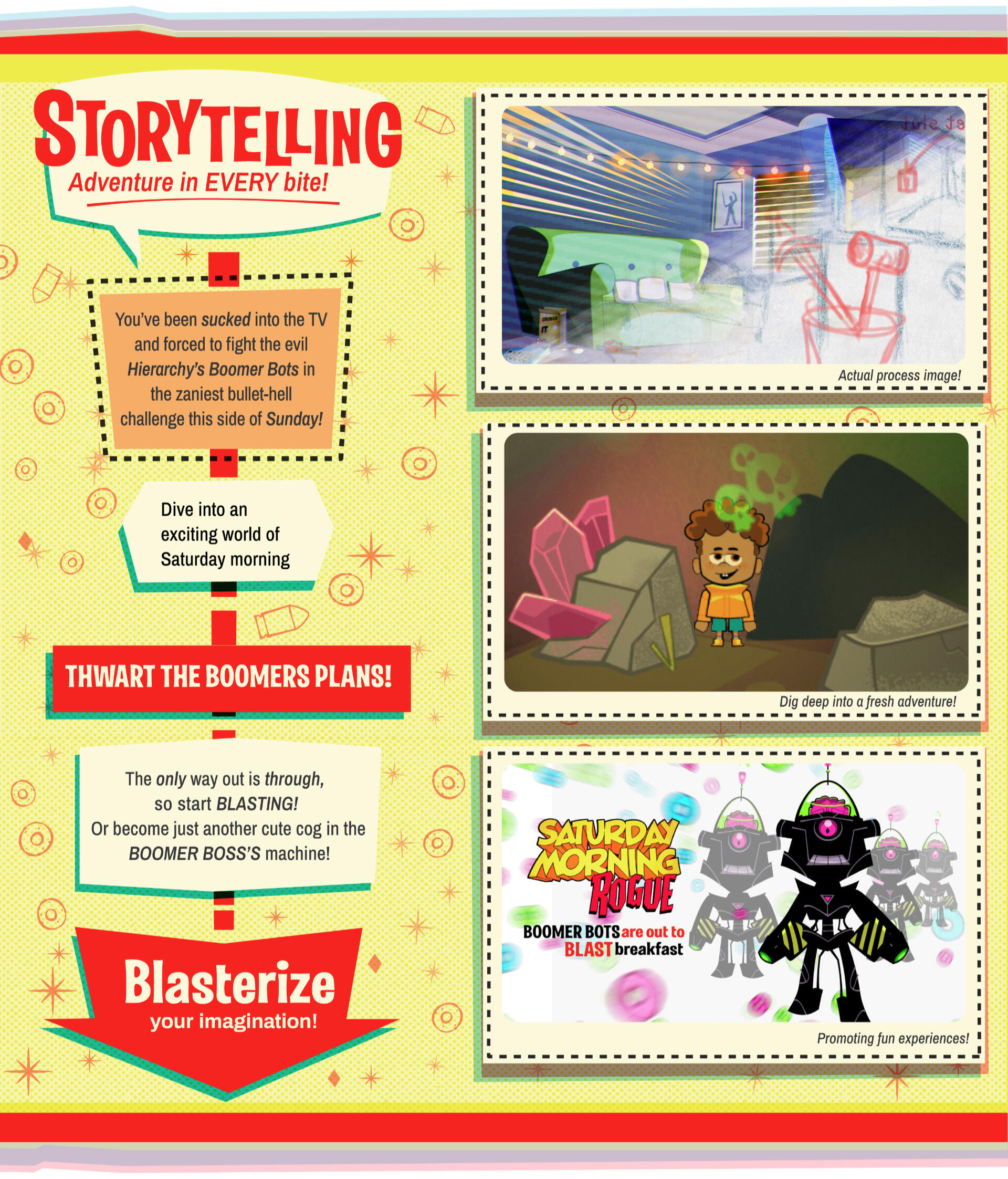
Saturday Morning Rogue
Released in Early Access 2022
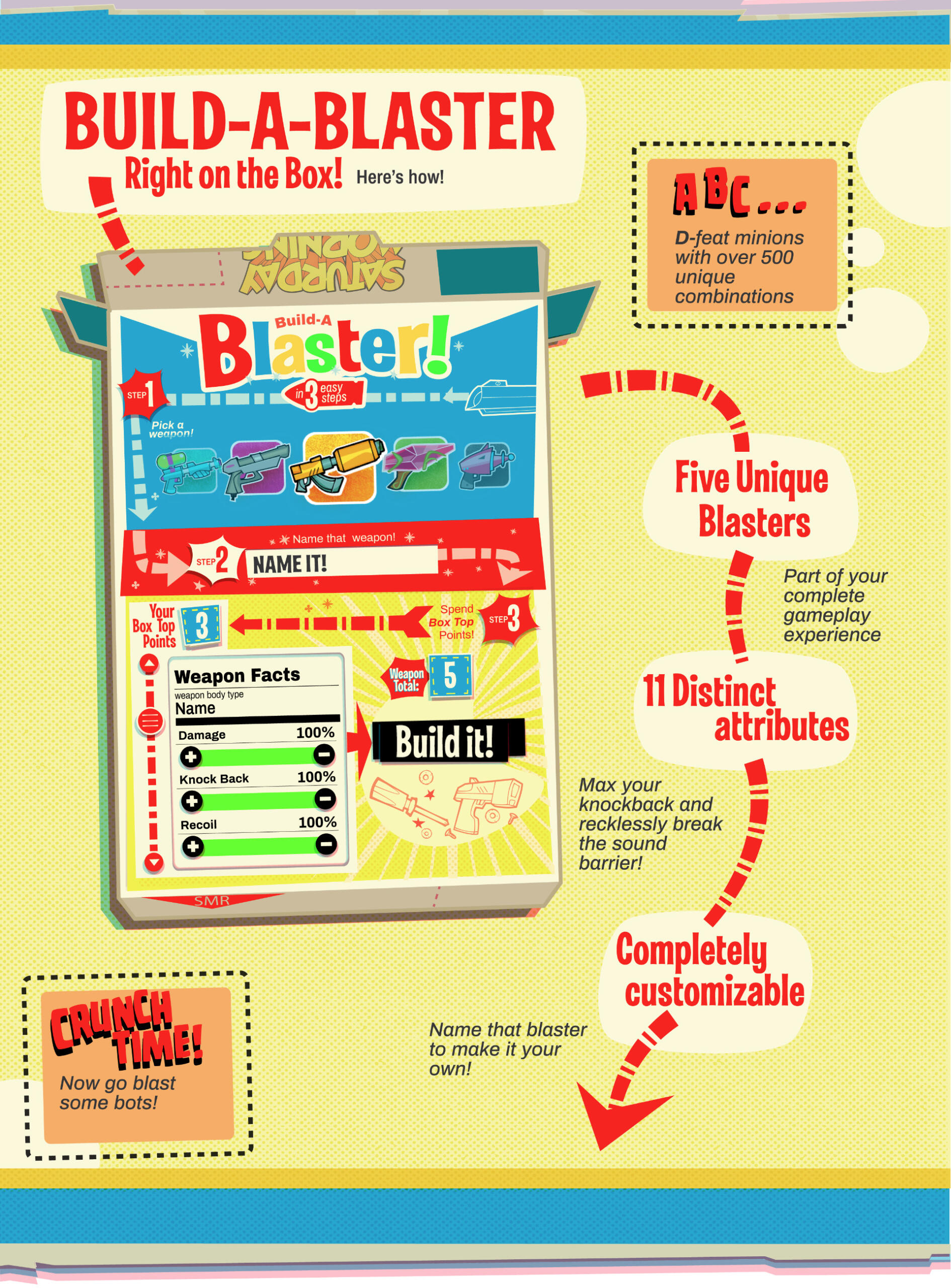
_Saturday Morning Rogue is the top-down 2D roguelike where custom crafted weapons are the only way you're making your mark on the Hierarchy. If you're going to defeat the relentless boomer bots and escape the procedural corporate dungeons you'll need to build some serious equipment of your own. Want more damage? do it. Need to push yourself across the map with explosive recoil? Go wild. The power is yours to create terrifying tools of destruction or hilarious weapons that never should have left the toy aisle! _
What started out as a game jam for the Game Industry Gathering's Profit Jam turned into a long-term project headed by Peglin's Dylan Gedig. I helped keep the seven person team on-scope and within the project's two month deadline to release a functional early-access sandbox. Throughout development I collaborated with our lead artist Matt Moss to create both in-game art, UI assets, and marketing graphics. Development is ongoing for the PC and mobile versions.
Responsibilities:
UI, UX, Art, Production, Graphic Design, Pitch Design
user flow, wireframes, 2D environment sprites, 2D VFX sprites, UI concept art, UI sprites, marketing graphics, project management, feature planning
Released on:
PC
Coming to:
Mobile

Mass Effect UX Study
User Research Fan Project
A two stage project conducting user research and implementing interface design into a rough design layout. Instead of redesigning an existing interface I started from the ground-up with user research and game design goals in mind.
Responsibilities:
UX, Graphic Design
user research, user interviews, personas, feature ideation, user flow, low-fidelity UI sprites, graphic design
Research
What makes RPG inventories valuable to players?
This central question guided much of my research surveys and interviews. In my first round of research I found that participants saw role playing game inventories as something that enriched the experience, but the actual management of the inventory was a core pain point. When research was finished 100+ survey respondents and ten one-on-one interviews had been conducted.
Data was anonymously collected from Mass Effect and Dragon Age sub-reddits along with individual connections in my network.
Personas: Understanding player backgrounds
Participant data was organized into three different personas to add personal stories and an identity to the data.
These personas helped me identify and filter many unique problems users were having with video game inventory systems because of their different expectations and needs.
With a collection of data and newly organized personas I also created empathy maps, to better explore what each persona's high priority tasks were.
User Stories: Sorting player needs
These high priority tasks and strong opinions contributed to user stories, which highlighted a few key features that needed attention. For example, in the crafting menus an advanced user wanted to plan their late game crafting at the start of the game, while casual users wanted to avoid learning crafting all-together. Potential design solutions were noted to kick-start that process.

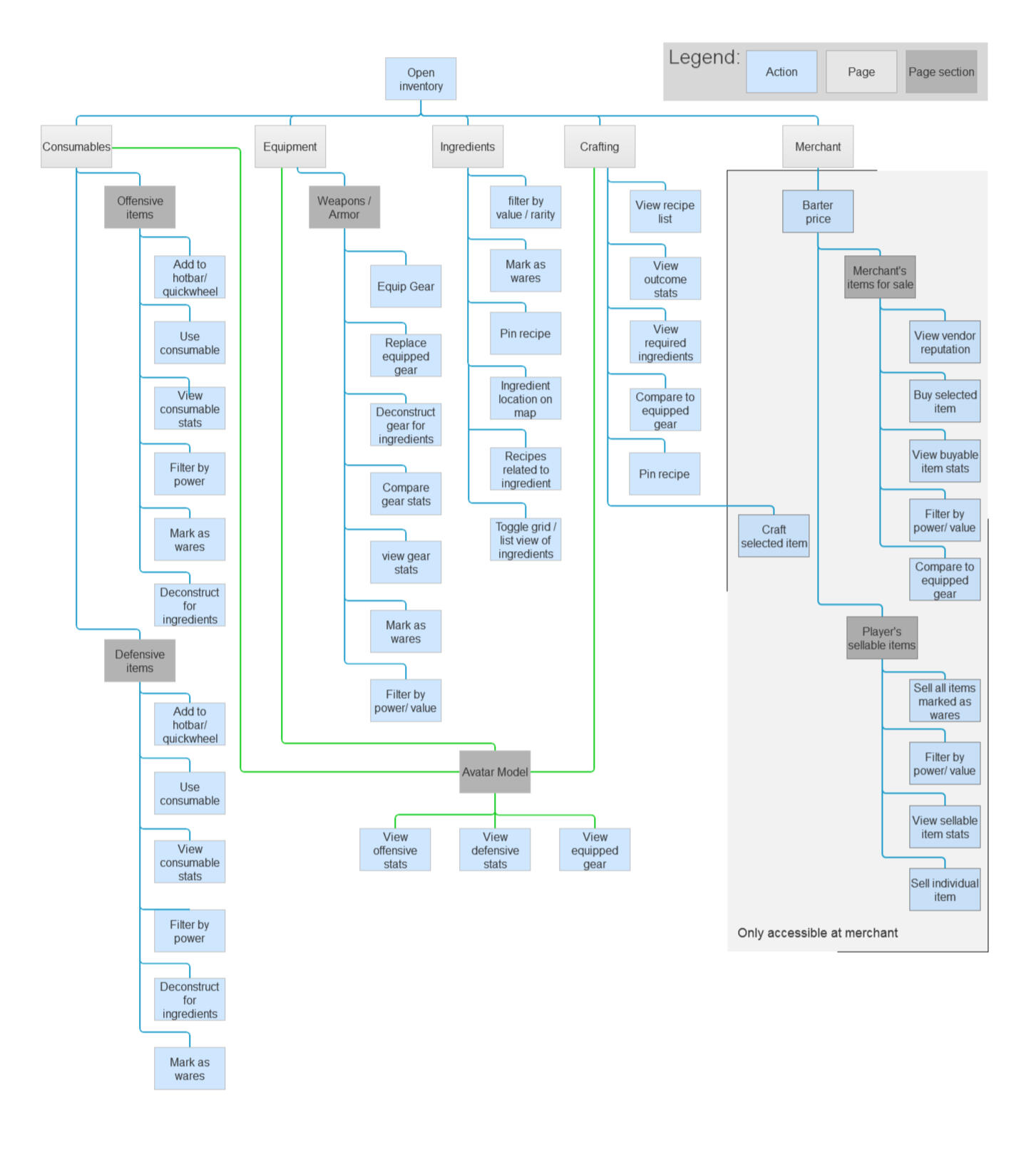
Sitemap and User Flow Map: Finding areas of focus
Crafting and merchant UI were negatively mentioned more than any other systems in my survey data. Players struggled with these menus the most, so they would be my focus for sitemaps and user flow charts.
I created the first Sitemap after combining user stories with heuristic analysis from other RPG UIs. Iterative card-sorting interviews helped shape my drafts into the final version below.

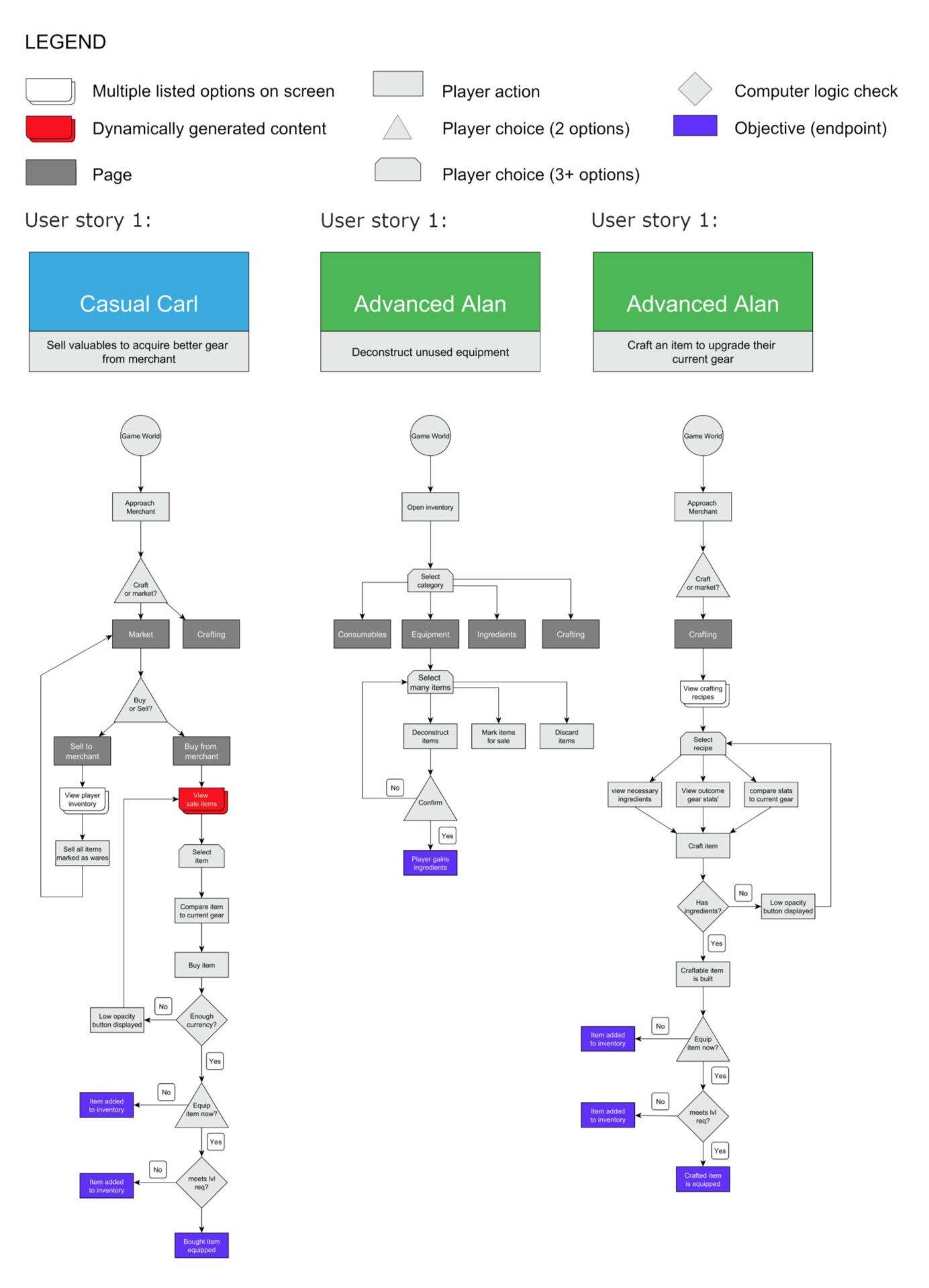
User flows that were critical to the gameplay loop were only possible after the the site map, user stories, and card-sorting interviews all came together. Below are three examples of the user flows.

Wireframess and Prototyping
Building on user stories and persona data, I sketched out the first rough wireframes. A rapid round of paper prototype interviews checked my assumptions for this first draft. Interview participants completed user flow objectives and explained their first click logic on each page. These paper wireframes went through three iterations before I moved on to the digital wireframes where userflow interviews were conducted again.
After conducting interviews with a functional web prototype I added a first pass of minimal styling and temporary icons. When the final user interviews were conducted all participants were able to complete their tasks without issue.

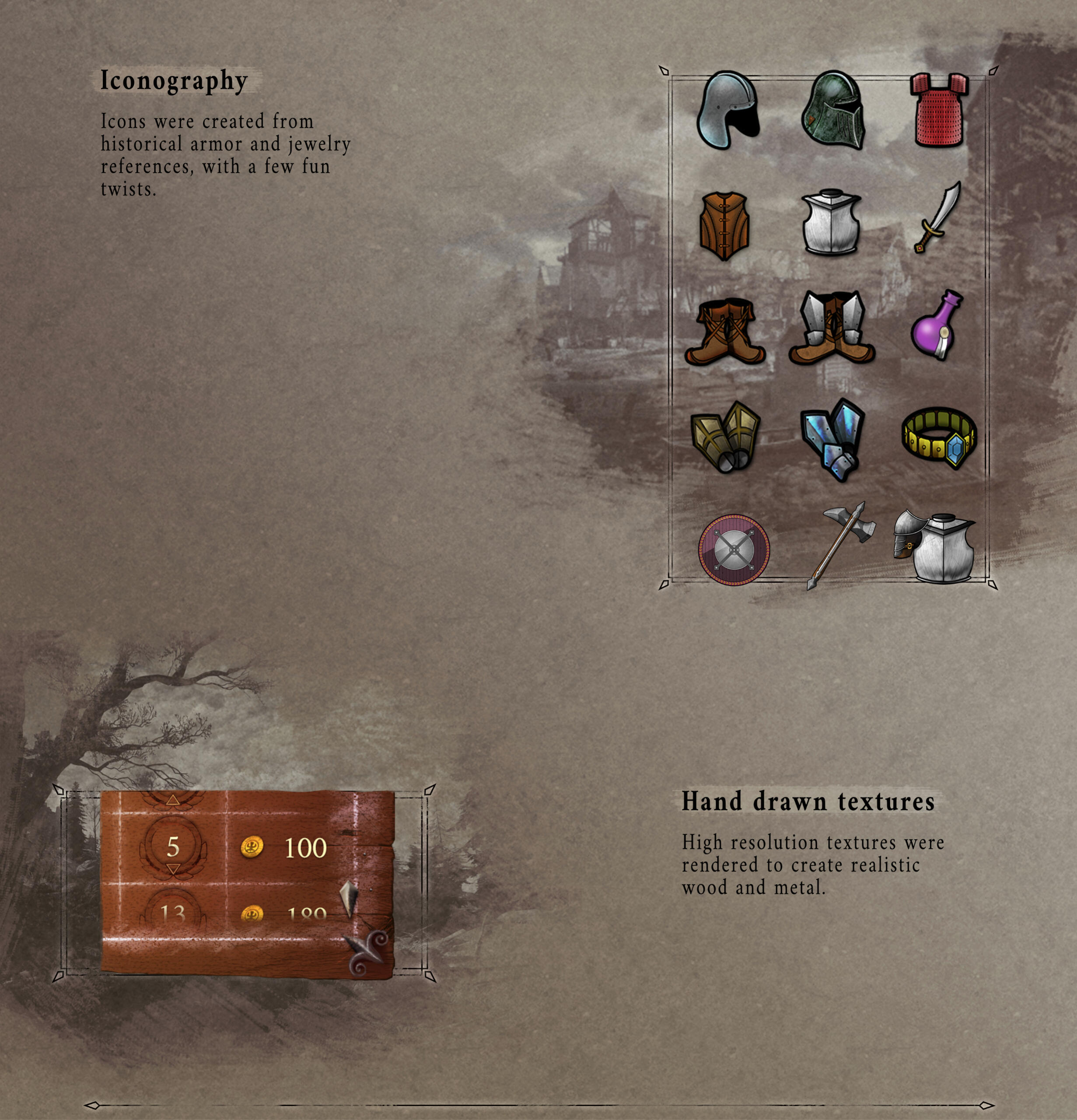
Breakwater UI Study
User Inventory Design Exercise
Breakwater is a concept piece I used to experiment with new UI styling. By leaning into a skeumorphic design I gave this inventory system some weight, while keeping it playful with a more animated icon style.
Responsibilities:
UI
wireframes, UI concept mock-ups, animated motion comps, iconography, UI sprites